Wiki
In einem Projekt-Wiki können Sie kollaborativ mit anderen Projektmitgliedern einen zentralen Informationsbereich zusammen erstellen und bearbeiten, z.B. für die Projektdokumentation, Richtlinien, Spezifikationen oder andere Projektinformationen.
Wiki ist als Modul definiert, mit dem Textile-basierte Wiki-Seiten verwendet, erstellt und strukturiert werden können. Um das Wiki-Modul nutzen zu können, muss es zuerst in der Projektkonfigurationen aktiviert werden.
| Thema | Inhalt |
|---|---|
| Allgemeine Informationen zum Wiki | Wie können Sie ein Wiki formatieren? |
| Bildverarbeitung | Wie können Bilder in einem Wiki hinzugefügt werden? |
| Makros | Wie fügen Sie weitere Informationen zu einer Wiki-Seite hinzu, z.B. Schaltflächen zum Erstellen von Arbeitspaketen oder Listen von Arbeitspaketen? |
| Links zu OpenProject Ressourcen | Wie Sie OpenProject Ressourcen verknüpfen, z.B. Arbeitspakete, Mitglieder oder Projekte. |
Allgemeine Informationen zum Wiki
OpenProject’s Wiki und alle anderen Texteingabefelder enthalten einen WYSIWYG-Editor, powered by CKSource CKEditor5. Das zugrundeliegende Format ist GitHub-flavored CommonMark (GFM).
Alle vorherigen Textile-basierten Inhalte werden beim Upgrade auf OpenProject 8.0 migriert.
Grundlegende Formatierung
Der Texteditor in OpenProject unterstützt grundlegende Textstile wie fette und kursive Formatierung, Überschriften, Durchstreichen, Inline-Code und Anführungszeichen sowie Inline-Bildbehandlung. Das Einfügen von Inhalten wie Bildern oder Rich-Text wird ebenfalls unterstützt, während nicht unterstütztes Stile vom Editor entfernt wird.
Geben Sie einfach Ihren Text in das Eingabefeld ein, markieren Sie einen Textabschnitt und wählen Sie die Formatierung über die Symbolleiste oben.

Zeilenumbrüche
Anstatt einen neuen Absatz mit Enter zu erstellen, können Sie auch SHIFT+Enter drücken, um einen Zeilenumbruch zu erstellen, ohne einen neuen Absatz zu erstellen.
Links
Erstellen Sie Hyperlinks durch Anklicken des Link-Symbols in der Symbolleiste (optional mit einem ausgewählten Text), oder durch Drücken von STRG+k, um ein Popup öffnen, in dem Sie den Link-href eingeben können.
Widgets und neue Zeilen
CKEditor verwendet Widgets, um Block-Elemente wie Bilder, Tabellen und andere Elemente anzuzeigen, welche nicht eingebettet sind. Die einzige Ausnahme ist das Tabellen-Widget, das oben links einen kleinen Auswahlknopf hat, um die gesamte Tabelle auszuwählen.
Wenn Sie ein Widget ausgewählt haben, können Sie es entfernen oder schneiden. Sie können eine neue Zeile unterhalb erstellen, indem Sie das Widget auswählen und ENTER oder ↓ (ARROW DOWN) drücken, oder eine neue Zeile oberhalb durch Drücken von SHIFT+enter oder ↑ (ARROW UP). Dies ist besonders hilfreich, wenn das Widget das erste oder letzte Element auf der Seite ist und Sie eine Zeile darunter oder darüber einfügen möchten.
Code-Blöcke
Da CKEditor5 derzeit keine Unterstützung für Code-Blöcke bietet, kann OpenProject Code-Blöcke innerhalb der CKEditor Instanz anzeigen, aber nicht bearbeiten. Ein Codeblock kann über ein modales Fenster innerhalb einer CodeMirror Editor Instanz bearbeitet werden. Dies hat den Vorteil, dass Syntaxhervorhebung und Code-Erkennung (für unterstützte Sprachen) zur Verfügung stehen.
Tabellen
Die GFM-Erweiterung der CommonMark-Spezifikationen fügt eine Definition für Tabellensyntax hinzu, die vom CKEditor-Build von OpenProject unterstützt wird. Diese Definition setzt voraus, dass alle Tabellen eine Überschriftzeile haben. Bei Tabellen, die mit CKEditor ohne Kopfzeilen erstellt wurden, wird stattdessen eine HTML-Tabelle ausgegeben. Dies entspricht dem Verhalten von z.B. GitHub.
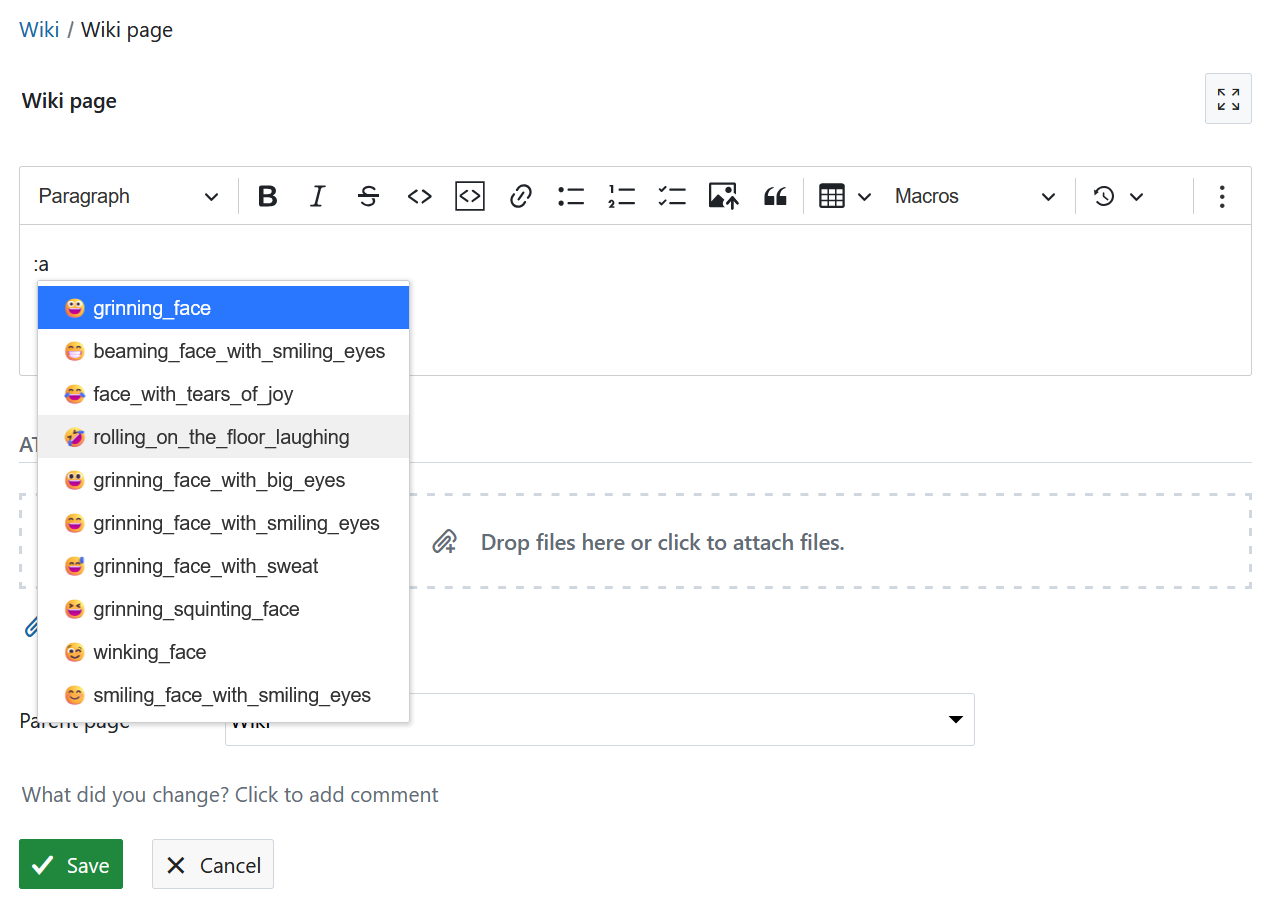
Emojis
Beginnend mit OpenProject 13.0 können Sie Emojis in allen Texteditoren benutzen. :a, in den Wiki-Editor ein und Sie erhalten eine Vorschlagsliste von Emojis, die Sie verwenden können.

Automatische Formatierung
CKEditor5 erlaubt bestimmte CommonMark-ähnliche Tastatureingaben:
Erstellen Sie fette oder kursive Stile, indem Sie **wird fett**, _wird kursiv_ eingeben
Erstellen Sie Überschriften unterschiedlicher Einrückung mit #, ##, ###, …
Erstellen Sie eine Aufzählungsliste, indem Sie mit * oder - beginnen, gefolgt von einem Leerzeichen
Erstellen Sie eine nummerierte Liste, indem Sie die Zeile mit 1. oder 1) beginnen, gefolgt von einem Leerzeichen
Bildverarbeitung
In unterstützten Ressourcen von OpenProject, in denen Anhänge erlaubt sind, können Sie Bilder zu einer Seite hinzufügen, indem Sie
- den Toolbar-Button benutzen,
- ein Bild aus der Zwischenablage einfügen,
- oder ein Bild via Drag & Drop in den Editor ziehen.
Der Anhang wird automatisch hochgeladen und als Anhang gespeichert.
Makros
OpenProject hat in der Vergangenheit Makros auf textuell formatierten Seiten unterstützt und tut dies auch weiterhin mit dem WYSIWYG-Editor. Bitte beachten Sie, dass Makros während der Bearbeitung der Seite nicht angezeigt werden, sondern bis zum Speichern von einem Platzhalter vertreten werden.
Inhaltsverzeichnis
Falls vorhanden, gibt das Inhalts-Makro (TOC) eine Auflistung aller Überschriften auf der aktuellen Seite aus.
Arbeitspaket-Tabelle und Gantt-Diagramm einbetten
Dies ist das flexibelste Makro und bietet umfangreiche Funktionalität im Hinblick auf die Aufnahme dynamischer Arbeitspaket-Tabellen mit allen Möglichkeiten der regulären Arbeitspaket-Tabelle.
Durch Hinzufügen einer eingebetteten Arbeitspaket-Tabelle über die Symbolleiste können Sie die Tabellenansicht in einem Pop-up-Fenster konfigurieren (z.B.
Die dargestellte Seite wird dann die Ergebnisse der Arbeitspaket-Tabelle dynamisch abrufen, wobei die Sichtbarkeit für jede:n Benutzer:in respektiert wird.
Verwenden Sie das Makro, um Ansichten in andere Seiten einzubetten, Berichte aus mehreren Ergebnissen zu erstellen oder um eine Gantt-Diagramm-Ansicht einzubetten.
Arbeitspaket-Button
Konfigurieren Sie einen Button oder einen Link, um den Bildschirm zur Erstellung von Arbeitspaketpaketen im aktuellen Projekt aufzurufen. Sie können vorab einen Arbeitspakettyp bestimmen, der im Vorfeld ausgewählt wird, sodass die Weiterleitung zum Arbeitspaket-Erstellungsformular umso leichter ist.
Auflistung untergeordneter Seiten
Erstellen Sie eine hierarchische Liste aller untergeordneten Seiten der aktuellen Seite.
Tipp
Weitere Informationen zur Verwendung von Makros finden Sie in diesem Blog Artikel.
Voller vs. beschränkter Editor
In einigen Bereichen wie in Arbeitspaketen oder Kommentaren enthält der Editor nicht alle Funktionen wie Makros oder das Hochladen von Bildern.
Links zu OpenProject Ressourcen
Wie bei der Text-Formatierungssyntax können Sie mit den gleichen Verknüpfungen wie bisher auch auf andere Ressourcen in OpenProject verlinken. Erstellen Sie Links zu:
einer Wikiseite: [[Wikiseite]]
einer Wikiseite mit separatem Linknamen: [[Wikiseite|Text des Links]]
einer Wikiseite im Sandbox-Projekt: [[Sandbox:Wikiseite]]
einem Arbeitspaket mit ID12: #12
einem Arbeitspaket mit ID234: view#234
eine voreingestellte Arbeitspaket-Ansicht: view:default
einer Version via ID oder Name: version#3, version:"Release 1.0.0"
einem Projekt via ID oder Name: project#12, project:"Mein Projektname"
einem Anhang via Dateiname: attachment:dateiname.zip
einer:einem Benutzer:in via ID oder Accountname: user#4, user:"maxschmidt"
einer Forumnachricht via ID: message#1218
einer Projektarchiv-Revision: r43
eines Commits via Hash: commit:f30e13e4
einer Quelldatei im Projektarchiv: source:"eine/datei"
Sie können diese Links immer mit einer Projektkennung versehen, gefolgt von einem Doppelpunkt, um Ressourcen aus anderen Projekten als der aktuellen Wiki-Seite zu referenzieren:
my-project:view:default
Um die Verarbeitung dieser Elemente zu vermeiden, stellen Sie ihnen ein Pausenzeichen wie ! voran. Zum Beispiel !#12, um zu verhindern, dass das Arbeitspaket mit der ID 12 verlinkt wird.
Wiki-Systeme enthalten alle Antworten !#42
Automatische Vervollständigung für Arbeitspakete
Für Arbeitspakete öffnet das Tippen von # eine automatische Vervollständigung für sichtbare Arbeitspakete. Das bedeutet, dass Sie z.B. #3 oder #Markt eintippen können, um eine Liste von Arbeitspaketen angezeigt zu bekommen, die der Beschreibung entsprechen. Dann können Sie entweder weiter tippen oder ein Arbeitspaket aus der Liste auswählen.


