Rich-Text (WYSIWYG) Editor in OpenProject
OpenProject bietet einen Quasi-WYSIWYG-Editor, der auf CKSource CKEditor5 basiert. Das zugrundeliegende Format ist GitHub-flavored CommonMark (GFM) mit zusätzlichem HTML für z.B. Erwähnungen und die Größe von Bildern.
Hinweis
In einigen Ressourcen, wie z.B. Arbeitspaketen oder Kommentaren, zeigt der Editor nicht alle Funktionen an, wie z.B. Makros oder Bild-Uploads. In der geteilten Bildschirmansicht des Arbeitspakets (Detailansicht) müssen Sie eventuell die drei vertikalen Punkte verwenden, um auf zusätzliche Funktionen des Editors zuzugreifen.
| Thema | Inhalt |
|---|---|
| Grundlegende Formatierung | Grundlegende Formatierungselemente im WYSIWYG-Editor |
| Bildverarbeitung | Wie man Bilder in den WYSIWYG-Editor einfügt. |
| Tastenkombinationen (Shortcuts) | Arbeiten mit Tastatenkombinationen im WYSIWYG-Editor. |
| Makros | Verfügbare Makros im WYSIWYG-Editor |
| Links zu OpenProject Ressourcen | Wie Sie auf Ressourcen wie Wikis, Projekte und Besprechungen verlinken. |
| Einbetten von Arbeitspaket-Attributen und Projektattributen | Wie man Attribute und Attribut-Hilfetexte einbettet. |
Grundlegende Formatierung
Der CKEditor5 in OpenProject unterstützt grundlegende Textstile, wie fette und kursive Formatierung, Überschriften, Durchstreichen, eingebettetem Code und Anführungszeichen, sowie die Verarbeitung von eingebetteten Bildern. Das Einfügen von Inhalten wie Bildern oder Rich-Text wird ebenfalls unterstützt, während nicht unterstütztes Stile vom Editor entfernt wird.
Zeilenumbrüche
Anstatt einen neuen Absatz mit Enter zu erstellen, können Sie auch SHIFT+Enter drücken, um einen Zeilenumbruch zu erstellen, ohne einen neuen Absatz zu erzeugen.
Links
Erstellen Sie Hyperlinks durch Anklicken der Symbolleiste (optional mit ausgewähltem Text), oder durch Drücken von STRG+k, um ein Pop-up zu öffnen, in dem Sie den Link eingeben können.
Widgets und neue Zeilen
CKEditor verwendet Widgets, um Block-Elemente wie Bilder, Tabellen und andere Elemente anzuzeigen, welche nicht eingebettet sind. Die meisten Widgets können Sie auswählen, indem Sie auf sie drücken. Die einzige Ausnahme ist das Tabellen-Widget, das oben links einen kleinen Auswahlknopf hat, mit dem Sie die gesamte Tabelle auswählen können.
Wenn Sie ein Widget ausgewählt haben, können Sie es entfernen oder schneiden. Sie können eine neue Zeile unterhalb (einer existierenden Zeile) erstellen, indem Sie das Widget auswählen und ENTER oder ↓ (Pfeil nach unten) drücken, oder eine neue Zeile oberhalb durch Drücken von SHIFT+enter oder ↑ (Pfeil nach oben). Dies ist besonders hilfreich, wenn das Widget das erste oder letzte Element auf der Seite ist und Sie eine Zeile darunter oder darüber einfügen möchten.
Code-Blöcke
Da CKEditor5 derzeit keine Unterstützung für Code-Blöcke bietet, kann OpenProject Code-Blöcke innerhalb der CKEditor Instanz anzeigen, aber nicht bearbeiten. Ein Codeblock kann über ein modales Fenster innerhalb einer CodeMirror Editor Instanz bearbeitet werden. Dies bietet den Vorteil, Syntaxhervorhebung und Code-Erkennung zur Verfügung zu stellen (für unterstützte Sprachen).
Tabellen
Die GFM-Erweiterung der CommonMark-Spezifikationen fügt eine Definition für die Tabellensyntax hinzu, die der CKEditor von OpenProject unterstützt. Diese Definition setzt voraus, dass alle Tabellen eine Überschriftzeile haben. Bei Tabellen, die mit CKEditor ohne Kopfzeilen erstellt wurden, wird stattdessen eine HTML-Tabelle ausgegeben. Dies entspricht dem Verhalten von z.B. GitHub.
Automatische Formatierung
CKEditor5 erlaubt bestimmte CommonMark ähnliche Tastatureingaben automatisch zu formatieren:
- Erstellen Sie fette oder kursive Stile durch Eingabe von
**wird fett**,_wird kursiv_, - Erstelle Überschrift mit verschiedenen Einrückungen mit
#,##,###, … - Erstellen Sie eine Aufzählungsliste, indem Sie die Zeile mit
*oder-und einem Leerzeichen starten - Erstellen Sie eine nummerierte Liste, indem Sie die Zeile mit
1.oder1)und einem Leerzeichen beginnen.
Bildverarbeitung
In unterstützten Ressourcen von OpenProject, in denen Anhänge erlaubt sind, können Sie Bilder zu einer Seite hinzufügen, indem Sie
- den Toolbar-Button benutzen,
- ein Bild aus der Zwischenablage einfügen,
- oder ein Bild via Drag & Drop in den Editor ziehen.
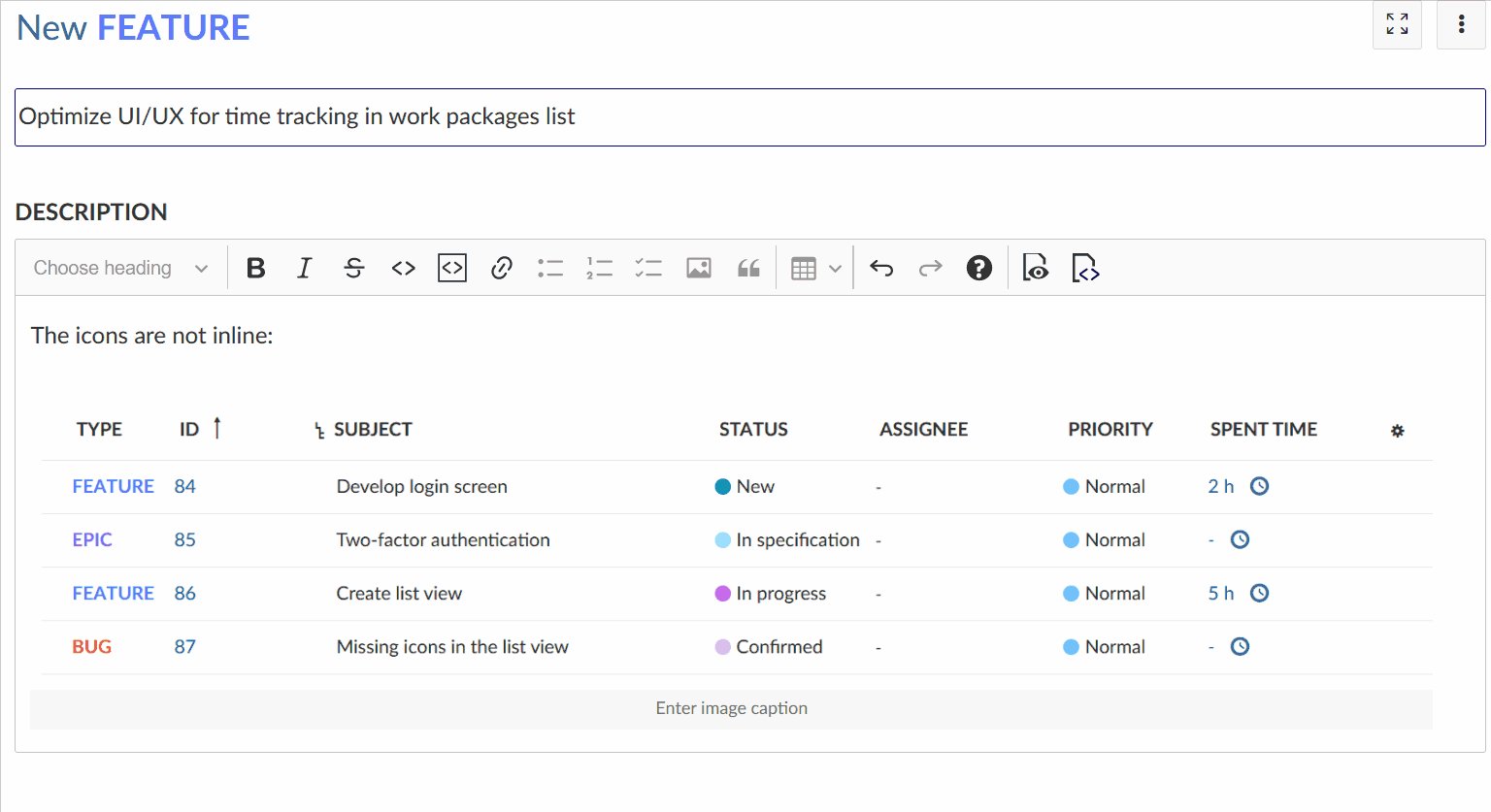
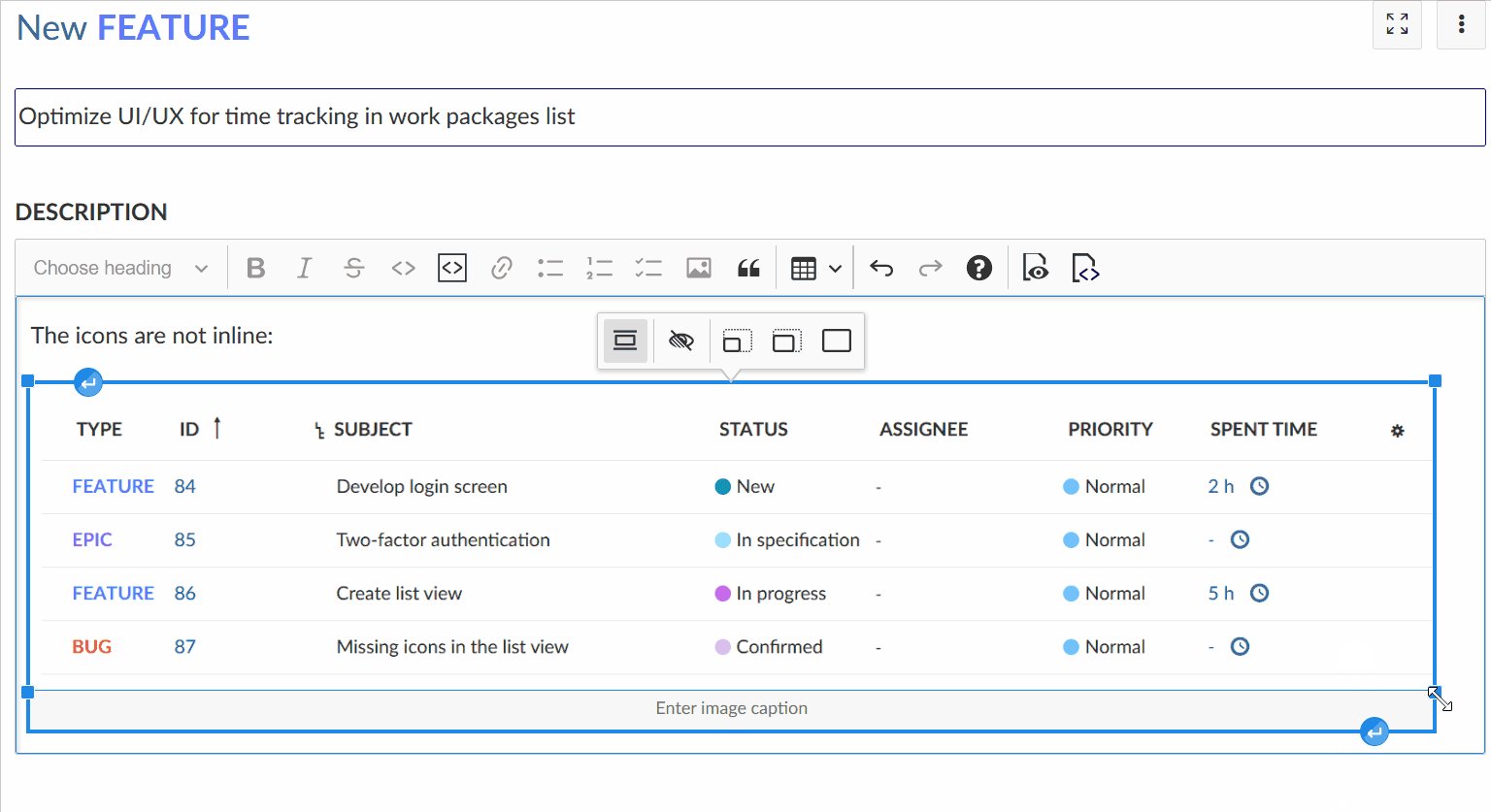
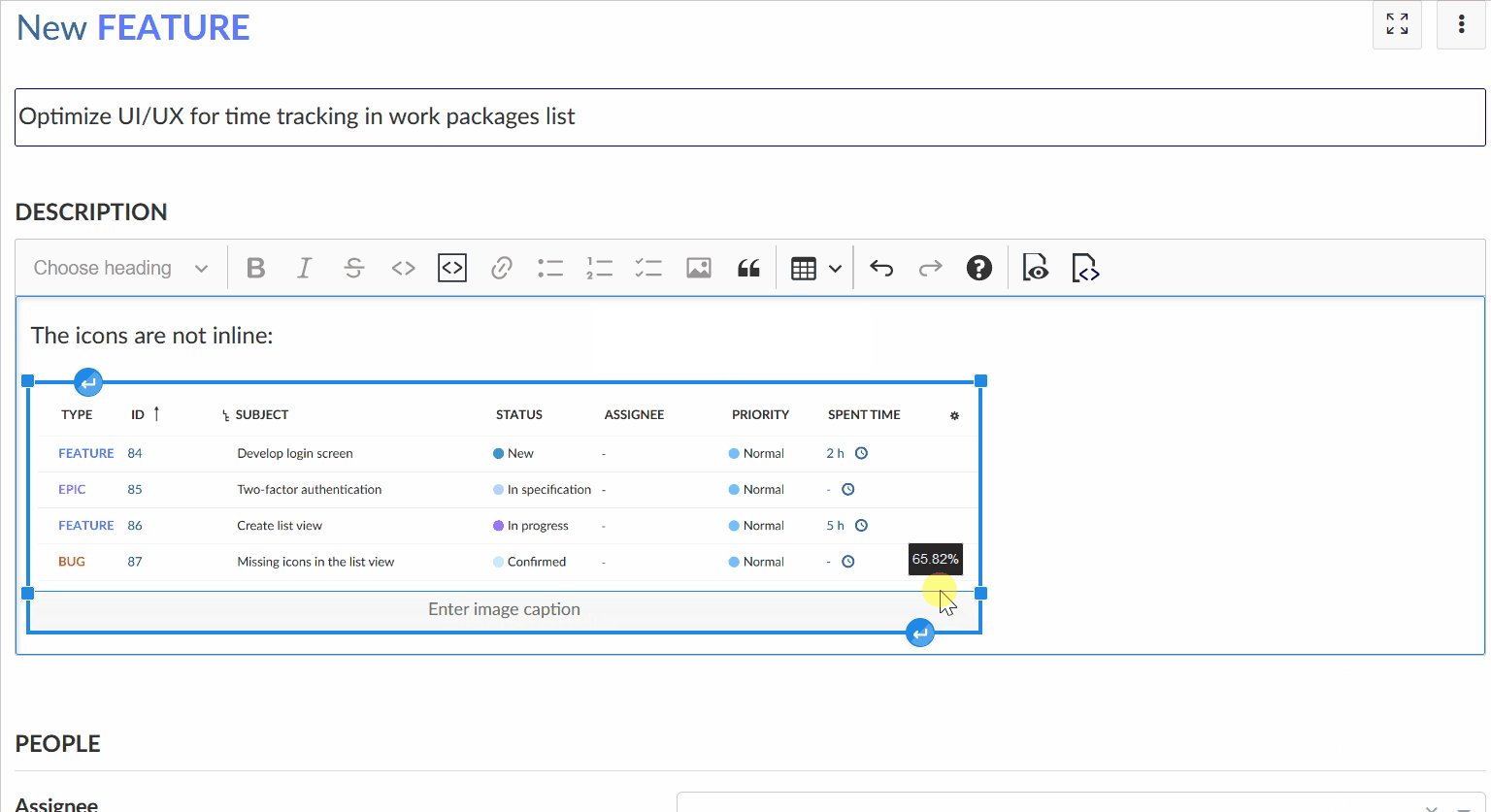
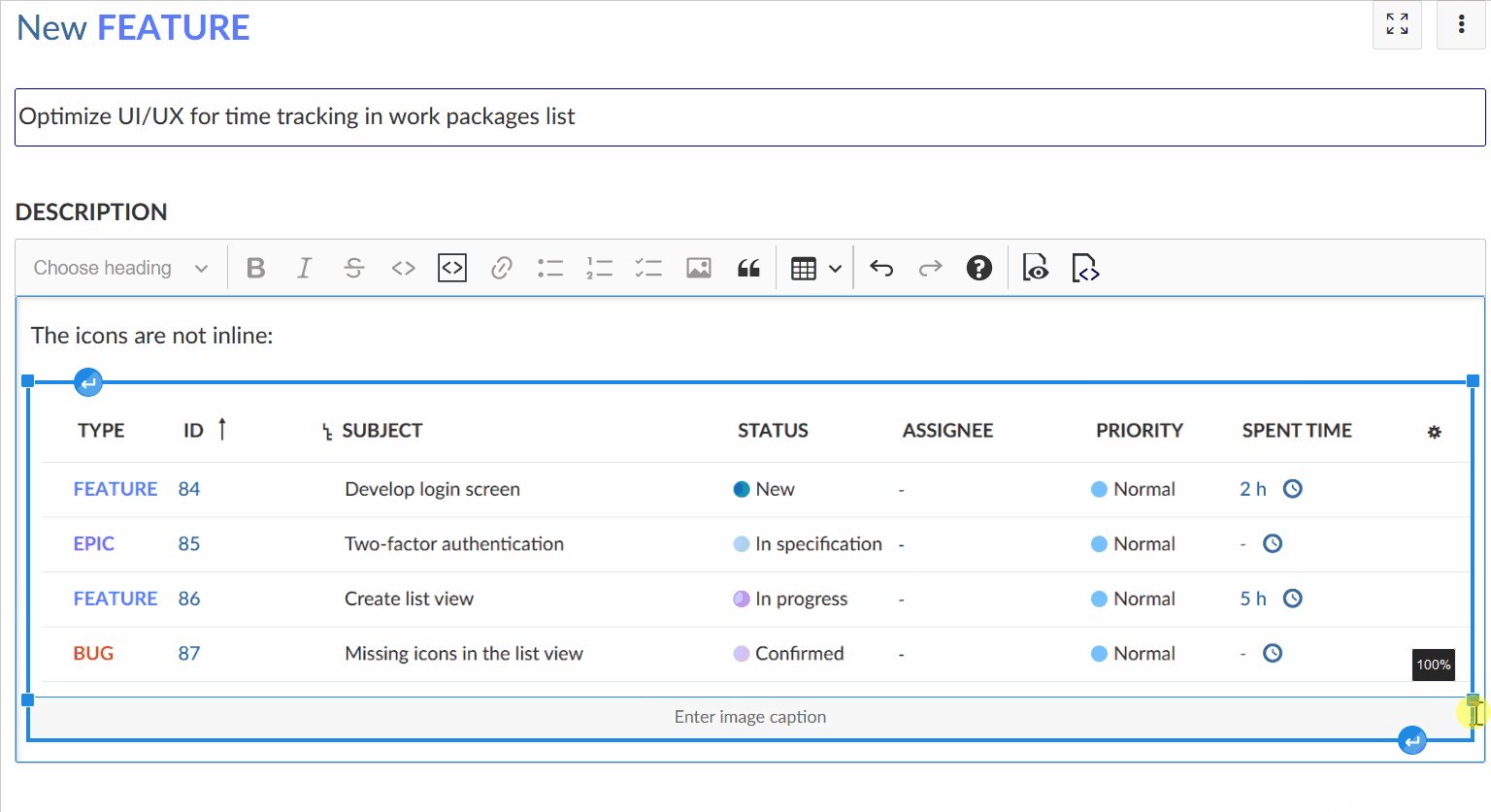
Das Bild wird automatisch hochgeladen und als Anhang gespeichert. Sie können die Bildgröße im Editor per Maus anpassen.

Tastenkombinationen (Shortcuts)
CKEditor verfügt über eine große Auswahl an Tastaturkürzeln, die Sie verwenden können. Eine Liste dokumentierter Shortcuts finden Sie hier: https://ckeditor.com/docs/ckeditor5/latest/features/keyboard-support.html.
Darüber hinaus fügt OpenProject folgende Tastenkombinationen hinzu:
| Tastenkombination (Windows/Linux) | Tastenkombination (Mac) | Aktion |
|---|---|---|
| STRG + ENTER | CMD + ENTER | Änderungen speichern. Für inline-editable Felder, speichern Sie das Feld und schließen Sie es. Für Seiten mit einem vollständigen WYSIWYG (Meetings, Wiki-Seiten), senden Sie das Formular ab. |
Makros
OpenProject hat in der Vergangenheit Makros auf textuell formatierten Seiten unterstützt und tut dies auch weiterhin mit dem WYSIWYG-Editor. Beachten Sie, dass Makros während der Bearbeitung der Seite nicht erweitert werden, sondern ein Platzhalter angezeigt wird.
Sie finden die Makros hier im Texteditor: 
Inhaltsverzeichnis
Falls vorhanden, gibt das Inhalts-Makro (TOC) eine Auflistung aller Überschriften auf der aktuellen Seite aus.
Arbeitspaket-Button
Konfigurieren Sie eine Schaltfläche oder einen Link, um den Bildschirm zur Erstellung von Arbeitspaketpaketen im aktuellen Projekt aufzurufen. Sie können vorab einen Arbeitspakettyp bestimmen, der ausgewählt werden soll, sodass es einfach ist, die Benutzer:innen zum Arbeitspaket-Erstellungsformular zu führen.
Wiki-Seite einbeziehen
Fügen Sie den Inhalt einer bestimmten Wiki-Seite in das aktuelle oder ein anderes sichtbares Projekt ein.
Arbeitspaket-Tabelle und Gantt-Diagramm einbetten
Dies ist das flexibelste Makro und bietet umfangreiche Funktionalität im Hinblick auf die Aufnahme dynamischer Arbeitspaket-Tabellen mit allen Möglichkeiten der regulären Arbeitspaket-Tabelle.
Durch Hinzufügen einer eingebetteten Arbeitspaket-Tabelle über die Symbolleiste können Sie die Tabellenansicht in einem Pop-up-Fenster konfigurieren (z.B. Spalten, Gruppierung, Filter und weitere Eigenschaften).
Die dargestellte Seite wird dann die Ergebnisse der Arbeitspaket-Tabelle dynamisch abrufen, wobei die Sichtbarkeit für jede:n Benutzer:in respektiert wird.
Verwenden Sie das Makro, um Ansichten in andere Seiten einzubetten, Berichte aus mehreren Ergebnissen zu erstellen oder um eine Gantt-Diagrammansicht einzubetten.
Links zu OpenProject Ressourcen
Wie bei der Text-Formatierungssyntax können Sie mit den gleichen Verknüpfungen wie bisher auch auf andere Ressourcen in OpenProject verlinken. Erstellen Sie Links zu:
| Link Ziel | Beispiele für die Verwendung |
|---|---|
| Wiki-Seite | [[Wiki page]] |
| Wiki-Seite mit separatem Link-Namen | [[Wiki page\|Hier Linktext eingeben]] |
| Wiki-Seite im Sandbox-Projekt | [[Sandbox:Wiki page]] |
| Arbeitspaket mit ID12 | #12 |
| Arbeitspaket mit der ID 12 mit Titel und Typ | ##12 |
| Arbeitspaket mit ID 12 mit Titel, Typ, Status und Terminen | ###12 |
| Version per ID oder Name | version#3, version:"Release 1.0.0" |
| Projekt per ID/Name | project#12 , project:"Mein Projektname" |
| Anhang per Dateiname | attachment:filename.zip |
| Besprechung per ID/Name | meeting#12 , meeting:"Mein Besprechungsname" |
| Dokument per ID/Name | document#12 , document:"Mein Dokumentenname" |
| Benutzer:in per ID oder Login | user#4 , user:"johndoe" |
| Forumsnachricht per ID | message#1218 |
| Repository Revision 43 | r43 |
| Commit per Hash | commit:f30e13e4 |
| Quelldatei im Repository | source:"some/file" |
Um zu vermeiden, dass diese Elemente verarbeitet werden, beginnen Sie diese mit einem Zeichen !, wie z.B. !#12, um die Verknüpfung mit einem Arbeitspaket mit der ID 12 zu verhindern.
Hinweis
Alle diese Makros müssen als neues Wort geschrieben werden (d.h. mit mindestens einem Leerzeichen davor oder am Anfang eines Absatzes/Satzes). Makros, die innerhalb eines Wortes wie
irgendwastreffen#4enthalten sind, werden nicht geparst.
Tipp
Weitere Informationen zur Verwendung von Makros finden Sie in diesem Blog Artikel.
Autovervollständigung für Arbeitspakete und Accounts
Bei Arbeitspaketen und Accounts wird durch Eingabe von # oder @ ein Dropdown mit Autovervollständigungen für jeweils sichtbare Arbeitspakete, Nutzer:innen usw. angezeigt.
Einbettung von Arbeitspaket- und Projektattributen
Hinweis
Diese Makros werden nur im Frontend erweitert. Für jeden einzelnen Account werden die korrekten Berechtigungen geprüft und das Makro führt zu einem Fehler, wenn der Account die jeweilige Ressource nicht sehen darf.
Einbettung eines Arbeitspaketwertes durch Arbeitspaket-ID
Verwenden Sie die Makros workPackageValue:ID:attribute, um Attribute eines Arbeitspakets anhand seiner Arbeitspaket-ID einzubetten. Schauen Sie sich die untenstehende Tabelle an, um alle verfügbaren Attribute zu sehen.
Beispiel:
Verknüpfung mit dem Titel des Arbeitspakets mit der ID #1234: workPackageValue:1234:subject
Einbettung eines Arbeitspaketwertes nach Arbeitspaket-Titel
Verwenden Sie die Makros workPackageValue: "Projektname":attribute, um Attribute eines Arbeitspakets nach dessen Titel einzubetten. Die Tabelle unten zeigt alle verfügbaren Attribute.
Beispiel:
Verknüpfung mit dem Zugewiesenen des Arbeitspakets mit dem Titel “Projektstart”: workPackageValue:"Projektstart":assignee
Hinweis
Das Verweisen eines Arbeitspakets nach Titel führt nur zur Suche nach Arbeitspaketen mit dem angegebenen Betreff im aktuellen Projekt (falls vorhanden). Wenn Sie Querverweise zu Arbeitspaketen benötigen, verwenden Sie deren ID, um das Arbeitspaket, auf das Sie verweisen möchten, zu ermitteln. Wir raten davon ab, Titel als Referenzen zu verwenden, da sie nicht aktualisiert werden, wenn sich der referenzierte Titel ändert.
Relative Einbettung eines Arbeitspaketwertes
Verwenden Sie die Makros workPackageValue:attribute, um Attribute des aktuellen Arbeitspakets einzubetten.
Wenn Sie eine Arbeitspaketbeschreibung oder ein selbstdefiniertes Rich-Text-Feld bearbeiten, das zu dem jeweiligen Arbeitspaket selbst gehört, können Sie die ID weglassen, wenn Sie auf sie verweisen möchten. Sie müssen die Arbeitspaket-ID allerdings immer angeben, wenn Sie z.B. eine Wiki-Seite oder eine Besprechungsbeschreibung bearbeiten. Schauen Sie sich die untenstehende Tabelle an, um die verfügbaren Attribute kennen zu lernen.
Beispiel:
Verknüpfung mit der zugewiesenen Person des aktuellen Arbeitspakets: workPackageValue:assignee
Einbettung eines Projektwertes per Projekt-ID
Verwenden Sie die Makros projectValue:ID:attribute, um Attribute eines Projekts anhand seiner Projekt-ID einzubetten. Schauen Sie sich die untenstehende Tabelle an, um die verfügbaren Attribute zu erfahren.
Beispiel:
Verknüpfung mit dem Status des Projekts mit der ID 1234: projectValue:1234:status
Relative Einbettung eines Projektwertes
Verwenden Sie die Makros projectValue:attribute, um Attribute des aktuellen Projekts einzubetten. Schauen Sie sich die untenstehende Tabelle an, um die verfügbaren Attribute zu erfahren.
Beispiel:
Link zum aktuellen Projektstatus: projectValue:status
Attribut-Hilfetexte einbetten
Sie können auch Attributwerte und [deren Hilfetexte] (../../system-admin-guide/attribute-help-texts/) einbetten, indem Sie workPackageLabel oder projectLabel verwenden. Zum Beispiel würde workPackageLabel:1234:status die übersetzte Bezeichnung für “Status” und (falls vorhanden) den entsprechenden Hilfetext dazu ausgeben.
Attribute
Die folgenden Listen zeigen die unterstützten Attribute für Arbeitspakete und Projekte an.
Hinweis
Wenn Sie eine andere Sprache verwenden als Englisch kann eine Übersetzung der Befehle nur im Texteditor verwendet werden, wenn die Sprache aller Benutzer der Instanz auf dieselbe Sprache gesetzt wird (zum Beispiel: Deutsch). In diesem Fall wird nur das Attribut übersetzt, auf das sich der Befehl bezieht, z.B. (
workPackageValue:1234:"translated attribute"). Wir raten davon ab, übersetzte Attribute zu verwenden, da sie in zukünftigen Versionen aufgrund von Korrekturen oder Textänderungen kaputt gehen könnten.
Verfügbare Attribute für Arbeitspakete
Die folgende Liste enthält alle unterstützten Attribute für die Makros workPackageValue und workPackageLabel, wobei 1234 für die Arbeitspaket-ID steht.
| Attribut | Beispiele für die Verwendung |
|---|---|
| Selbstdefiniertes Feld | workPackageValue:1234:"Name des selbstdefinierten Feldes für Arbeitspakete" |
| Zugewiesen an | workPackageValue:1234:assignee |
| Autor | workPackageValue:1234:author |
| Kategorie | workPackageValue:1234:category |
| Erstellungsdatum | workPackageValue:1234:createdAt |
| Beschreibung | workPackageValue:1234:description |
| Geschätzter Aufwand | workPackageValue:1234:estimatedTime |
| Endtermin | workPackageValue:1234:dueDate |
| Übergeordnetes Arbeitspaket | workPackageValue:1234:parent |
| Priorität | workPackageValue:1234:priority |
| Projekt | workPackageValue:1234:project |
| Verbleibende Stunden | workPackageValue:1234:remainingTime |
| Verantwortlich(e/r) | workPackageValue:1234:responsible |
| Aufgewendete Zeit | workPackageValue:1234:spentTime |
| Anfangstermin | workPackageValue:1234:startDate |
| Status | workPackageValue:1234:status |
| Betreff/Titel | workPackageValue:1234:subject |
| Arbeitspaket-Typ | workPackageValue:1234:type |
| Aktualisiert am | workPackageValue:1234:updatedAt |
| Version | workPackageValue:1234:version |
Hinweis
Das rekursive Einbetten von Rich Text wird nicht unterstützt. Zum Beispiel können Sie eine Arbeitspaketbeschreibung nicht mit
workPackageValue:descriptionin sich selbst einbetten.
Verfügbare Attribute für Projekte
Die folgende Liste enthält alle unterstützten Attribute für projectValue und projectLabel Makros. Die Beispiele zeigen alle Referenzen auf das aktuelle Projekt, in dem das Dokument gerendert wird. Sie können auch ein anderes Projekt mit projectValue:"Identifier des Projekts":attribute referenzieren.
| Attribut | Beispiele für die Verwendung |
|---|---|
| Selbstdefiniertes Feld | projectValue:"Name des selbstdefinierten Feldes für Projekte" |
| Ist das Projekt aktiv? (Boolean) | projectValue:aktiv |
| Beschreibung | projectValue:Beschreibung |
| Identifikator des Projekts | projectValue:Identifikator |
| Name des Projektes | projectValue:Name |
| Status | projectValue:Status |
| Statusbeschreibung | projectValue:Statusbeschreibung |
| Übergeordnetes Projekt | projectValue:übergeordnetesProjekt |
| Projekt öffentlich? (Boolean) | projectValue:öffentlich |


