Wiki
Dans un wiki de projet, vous pouvez créer et documenter des informations avec votre équipe, comme la documentation du projet, les spécifications, les lignes directrices ou toute autre information importante sur le projet.
Wiki est défini comme un module qui permet d’utiliser des pages wiki Textile. Afin d’utiliser le module wiki, il doit être activé dans les paramètres du projet.
| Sujet | Contenu |
|---|---|
| Informations générales sur le wiki | Comment formater une page wiki. |
| Gestion des images | Comment insérer des images dans le wiki. |
| Macros | Comment ajouter plus d’informations à une page wiki, par exemple le bouton créer des lots de travaux ou la liste des lots de travaux. |
| Liens vers les ressources OpenProject | Comment lier des ressources OpenProject, par exemple des lots de travaux, des membres ou des projets. |
Informations générales sur le wiki
Le wiki d’OpenProject et tous les autres champs de saisie de texte incluent un éditeur WYSIWYG, développé par CKSource CKEditor5. Le format sous-jacent est GitHub-flavored CommonMark (GFM).
Tous les contenus Textile précédents seront migrés lors de la mise à niveau vers OpenProject 8.0.
Mise en forme de base
L’éditeur de texte d’OpenProject prend en charge les styles de texte de base, tels que la mise en forme en gras et en italique, les en-têtes, caractères barrés, le code en ligne, les guillemets ainsi que la gestion des images en ligne. Le collage de contenu comme des images ou du texte riche est également pris en charge, tandis que les styles non pris en charge seront supprimés par l’éditeur.
Saisissez simplement votre texte dans le champ de saisie, mettez un texte en surbrillance et sélectionnez le formatage via la barre d’outils en haut.

Sauts de ligne
Au lieu de créer un nouveau paragraphe avec Entrée, vous pouvez appuyer sur MAJ + Entrée pour créer un saut de ligne sans créer de nouveau paragraphe.
Liens
Créer des hyperliens en appuyant sur l’icône de lien dans la barre d’outils (éventuellement avec du texte sélectionné), ou en appuyant sur CTRL+k pour ouvrir une fenêtre contextuelle et saisir le href du lien.
Widgets et sauts de lignes
CKEditor utilise des widgets pour afficher des éléments de bloc tels que les images, les tableaux et d’autres éléments qui ne sont pas affichés en ligne. Vous pouvez sélectionner la plupart des widgets en appuyant dessus. La seule exception à cela est le widget de tableau qui comprend un petit bouton de sélection en haut à gauche pour sélectionner le tableau entier.
Lorsque vous avez sélectionné un widget, vous pouvez le supprimer ou le couper. Vous pouvez créer une nouvelle ligne ci-dessous en sélectionnant le widget et en appuyant sur ENTRÉE ou ↓ (FLÈCHE VERS LE BAS), ou une nouvelle ligne au-dessus de celle-ci en appuyant sur SHIFT+Entrée ou ↑ (FLÈCHE VERS LE HAUT). Ceci est particulièrement nécessaire lorsque le widget est le premier ou le dernier élément de la page pour insérer une ligne au-dessous ou en dessus.
Blocs de code
Comme CKEditor5 ne fournit pas actuellement de prise en charge pour les blocs de code, OpenProject peut s’afficher, mais pas éditer les blocs de code dans l’instance de CKEditor. Un bloc de code peut être édité via une fenêtre modale dans une instance de l’éditeur CodeMirror. Cela a l’avantage de fournir la coloration syntaxique et la détection de code (pour les langages supportés).
Tableaux
L’extension GFM des spécifications CommonMark ajoute une définition pour la syntaxe des tableaux pris en charge par CKEditor d’OpenProject. Cette définition requiert que tous les tableaux aient une ligne d’en-tête. Pour les tableaux créés avec CKEditor sans ligne d’en-tête, un tableau HTML est affiché. Cela correspond au comportement de GitHub.
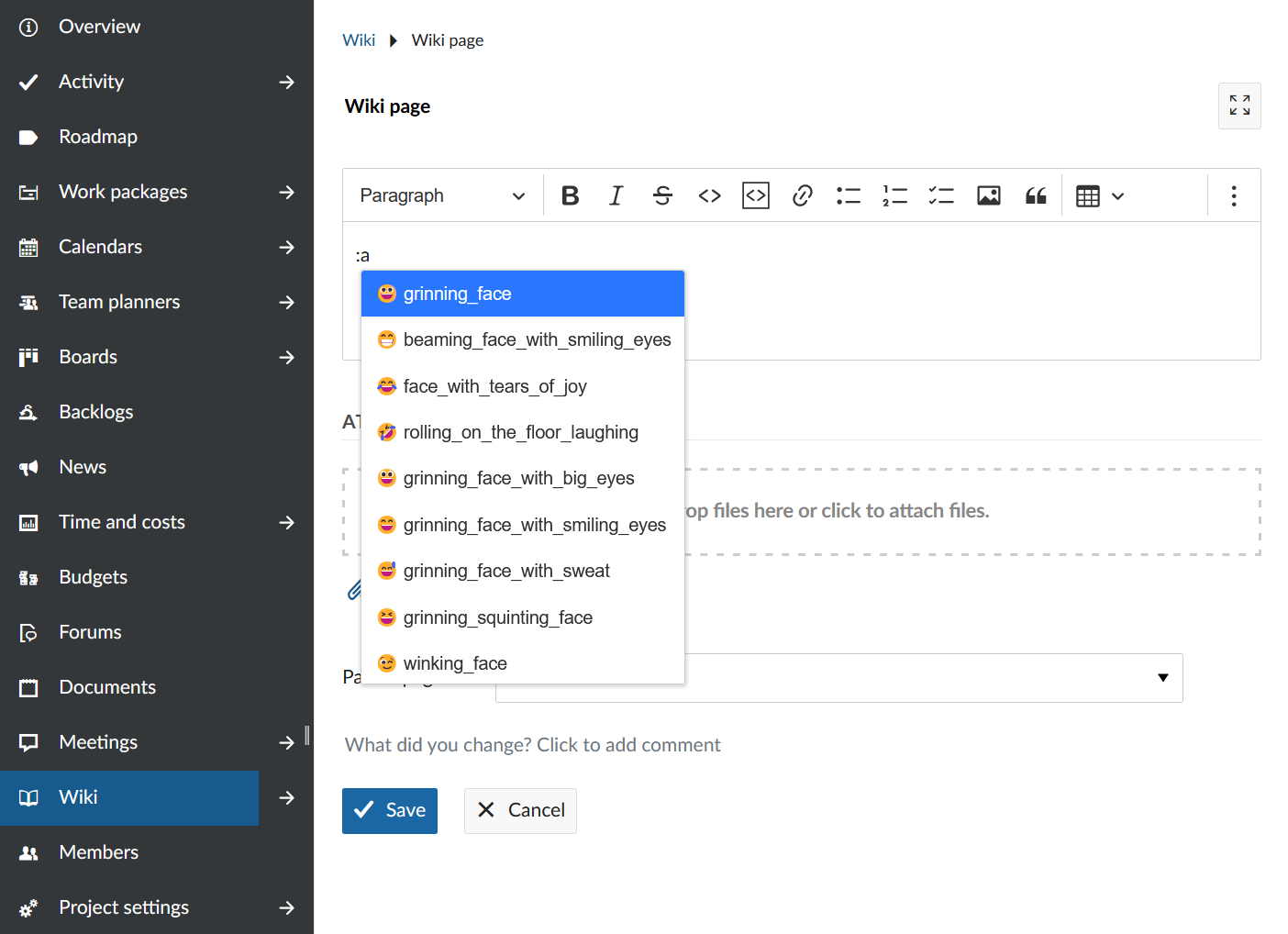
Emojis
À partir d’OpenProject 13.0, vous pouvez ajouter des émoticônes à tous les éditeurs de texte. Tapez un deux-points et une lettre, par exemple :a dans l’éditeur de wiki et obtenez une liste d’emojis que vous pouvez utiliser.

Mise en forme automatique
CKEditor5 permet certaines frappes de clavier ressemblant à CommonMark :
Créez des styles en gras ou en italique en saisissant **will become bold**, will become italic_,
Créez des titres d'indentation différente avec #, ##, ###, …
Créez une liste à puces en démarrant la ligne par * ou - et un espace
Créez une liste numérotée en commençant la ligne par 1. ou 1) et un espace
Gestion des images
Dans les ressources prises en charge par OpenProject où les pièces jointes sont autorisées, vous pouvez ajouter des images à la page
- en utilisant le bouton de la barre d’outils,
- collant une image depuis votre presse-papiers,
- ou en glissant-déposant une image dans l’éditeur.
La pièce jointe sera automatiquement téléchargée et stockée en tant que pièce jointe.
Macros
OpenProject prend en charge les macros sur les pages formatées en Textile et continue de le faire avec l’éditeur WYSIWYG. Notez que les macros ne sont pas développées lors de l’édition de la page, à la place un espace réservé est affiché.
Table des matières
Le cas échéant, la macro de table des matières (TOC) affichera une liste de tous les en-têtes de la page actuelle.
Tableau des lots de travaux et graphique de Gantt intégrés
Il s’agit de la macro la plus flexible qui fournit des fonctionnalités étendues concernant l’inclusion de tableaux dynamiques de lots de travaux avec tout le potentiel du tableau normal.
En ajoutant un tableau intégré de lots de travaux à travers la barre d’outils, vous pouvez configurer la vue du tableau (comme les colonnes, le regroupement, les filtres et autres propriétés) dans une fenêtre contextuelle.
La page rendue récupérera ensuite les résultats du tableau des lots de travaux de façon dynamique, en respectant la visibilité de chaque utilisateur.
Utilisez-le pour intégrer des vues dans d’autres pages, créer des rapports de résultats multiples ou intégrer une vue en diagramme de Gantt.
Bouton du lot de travaux
Configurez un bouton ou un lien pour cibler l’écran de création de lots de travaux dans le projet actuel. Vous pouvez présélectionner le type de lot de travaux qui doit être sélectionné. Cela facilite l’orientation des utilisateurs vers le formulaire de création de lots de travaux.
Liens vers les pages enfants
Crée une liste hiérarchique de toutes les pages enfants de la page actuelle.
Éditeur plein vs. contraint
Dans certaines ressources telles que les lots de travaux ou les commentaires, l’éditeur n’expose pas toutes les fonctionnalités telles que les macros ou le téléchargement d’image.
Liens vers les ressources OpenProject
Comme avec la syntaxe de formatage Textile, vous pouvez faire le lien avec d’autres ressources dans OpenProject en utilisant les mêmes raccourcis que précédemment. Créez des liens vers :
page wiki : [[page wiki]]
page wiki avec un nom de lien séparé : [[Page wiki|Le texte du lien]]
page wiki dans le projet Sandbox : [[Sandbox:page Wiki]]
Lot de travaux avec ID12 : #12
version par ID ou nom : version 3, version : "Release 1.0.0"
projet par ID/nom : projet#12 , project:"My project name"
pièce jointe par nom de fichier : attachment:filename.zip
utilisateur par id ou login : user#4 , user:"johndoe"
un message du forum par ID : message#1218
révision du dépôt 43 : r43
validation par hash : commit:f30e13e4
Vers un fichier source dans le dépôt : source:"some/file"
Vous pouvez toujours préfixer ces liens avec un identifiant de projet suivi d’un deux-points afin de référencer des ressources à partir de projets autres que celui de la page wiki actuelle :
my-project:view:default
Pour éviter de traiter ces objets, faites-les précéder d’un bang ! Un caractère tel que ! #12 empêchera de créer un lien vers un lot de travaux avec ID 12.
Les systèmes Wiki contiennent toutes les réponses !#42
Saisie semi-automatique pour les lots de travaux
Pour les lots de travaux, la saisie de # ouvrira un outil de saisie semi-automatique pour les lots de travaux visibles. Cela signifie que lorsque vous saisissez #3 ou #Market, une liste de lots de travaux correspondant à la description sera affichée. Ensuite, vous pouvez soit continuer à saisir ou choisir un lot de travaux dans la liste.


